Website Rebuild
CU DENVER
Main University Site
A site to serve perspective students
CU Denver main .edu site has always targeted perspective students to help drive admissions for the university however the site and its supporting sites were set up based on organizational structure vs how its users search for information creating a poorly functioning series of websites. In addition, none of the sites talked to one another so tracking user journeys became impossible without assumptions. Lastly there was a bad habit of repetitive content throughout sites as they were managed by departments vs a central unit which caused SEO to suffer as well as adding confusion to users for identifying the most current information.
CLIENT
CU Denver
YEAR
2020
ROLE
Overall Scope
Resources
(1 UX designer, 1 developer,
2 content writers, SEO expert)
Timeline
Overall: 1 yr
Process
End Product
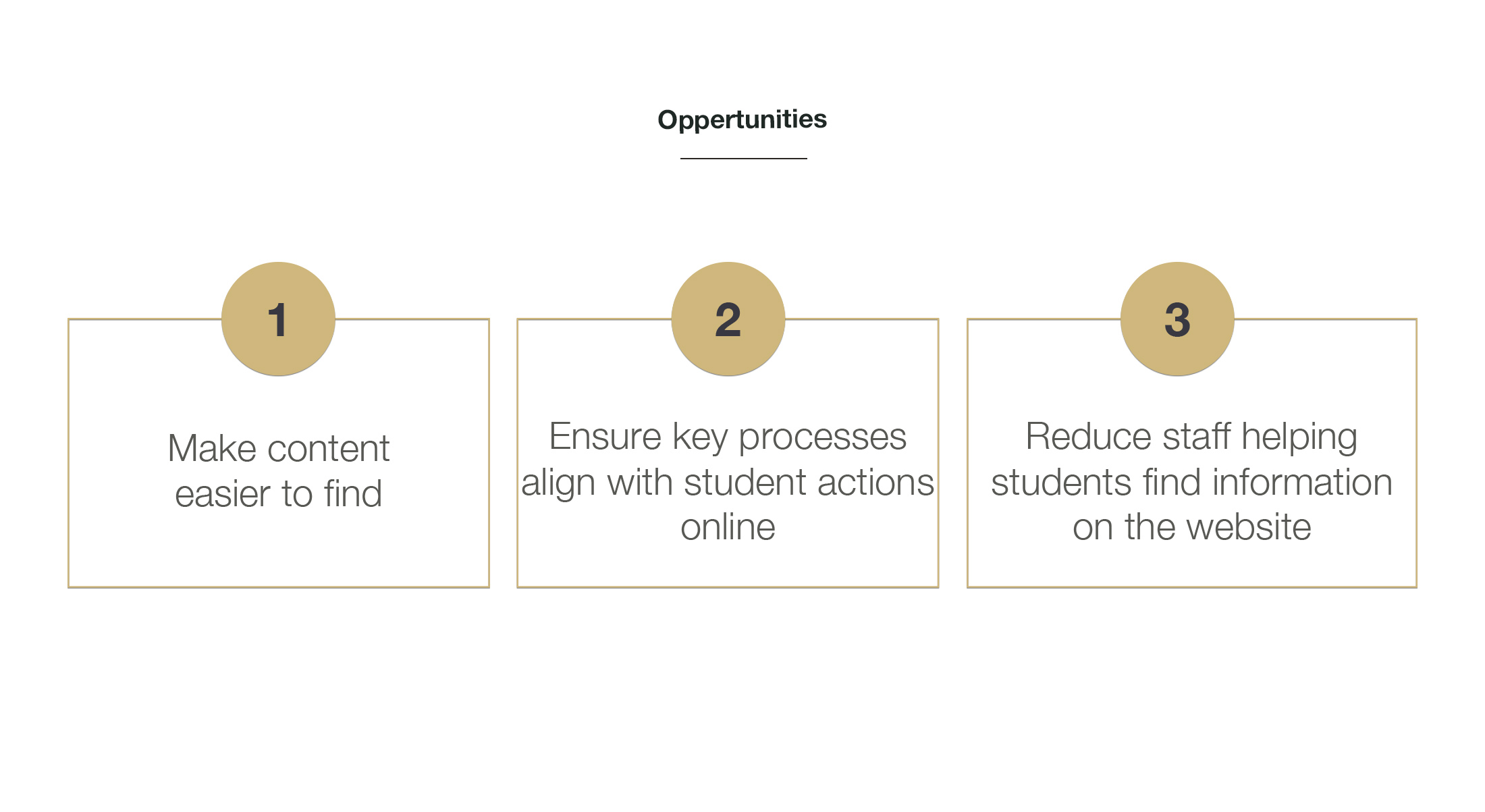
Key Additions/Focuses of New Design
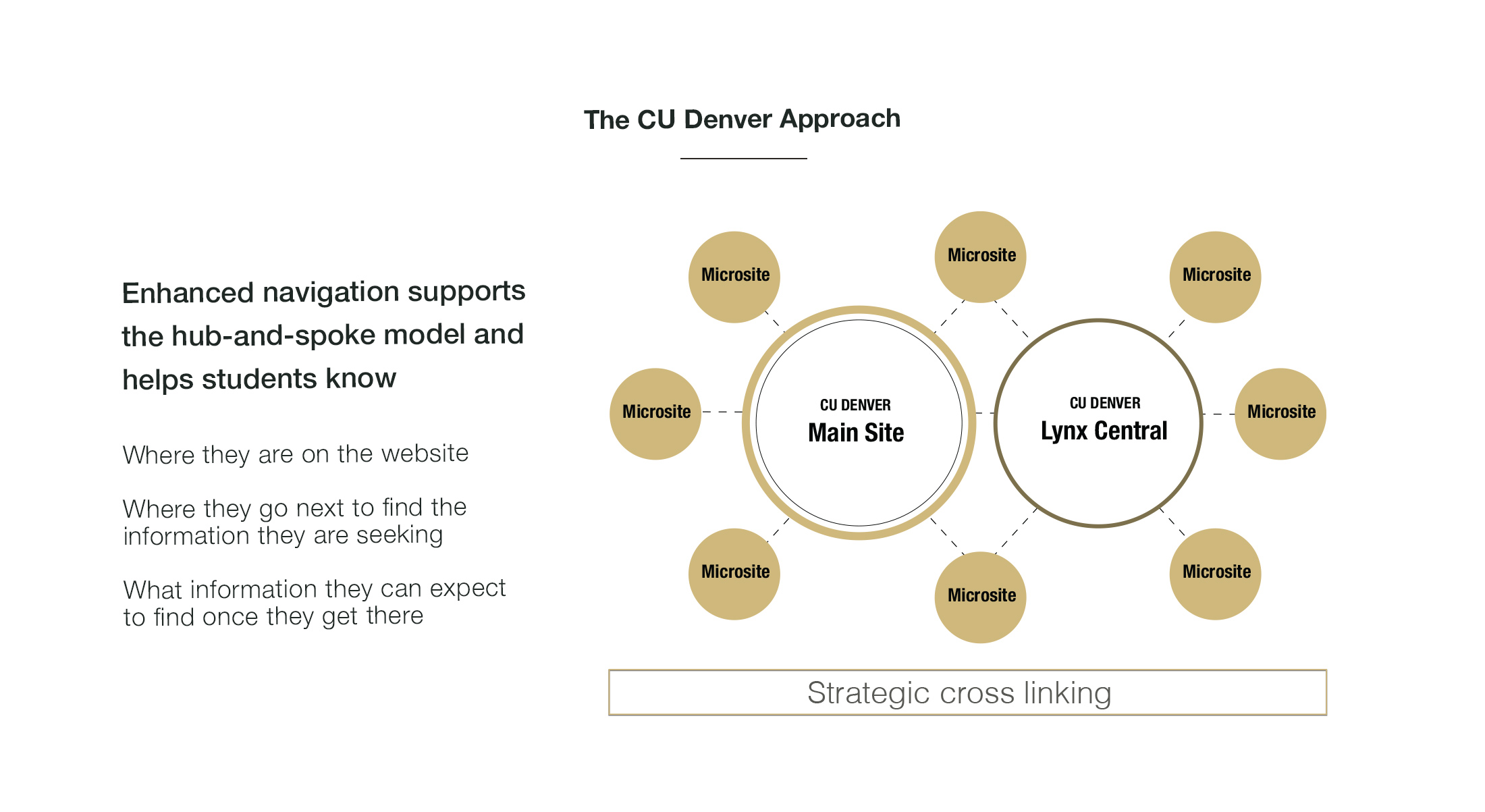
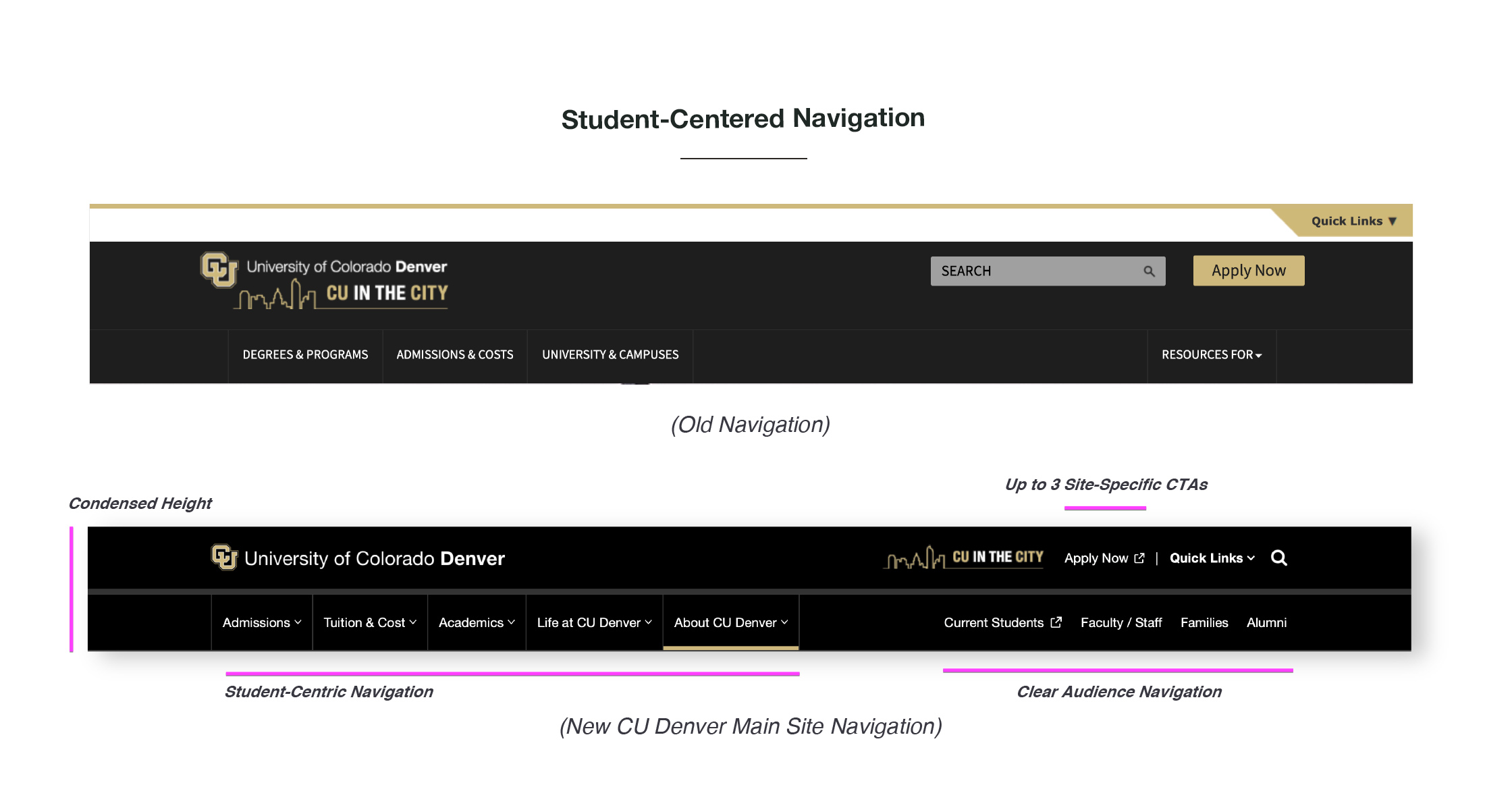
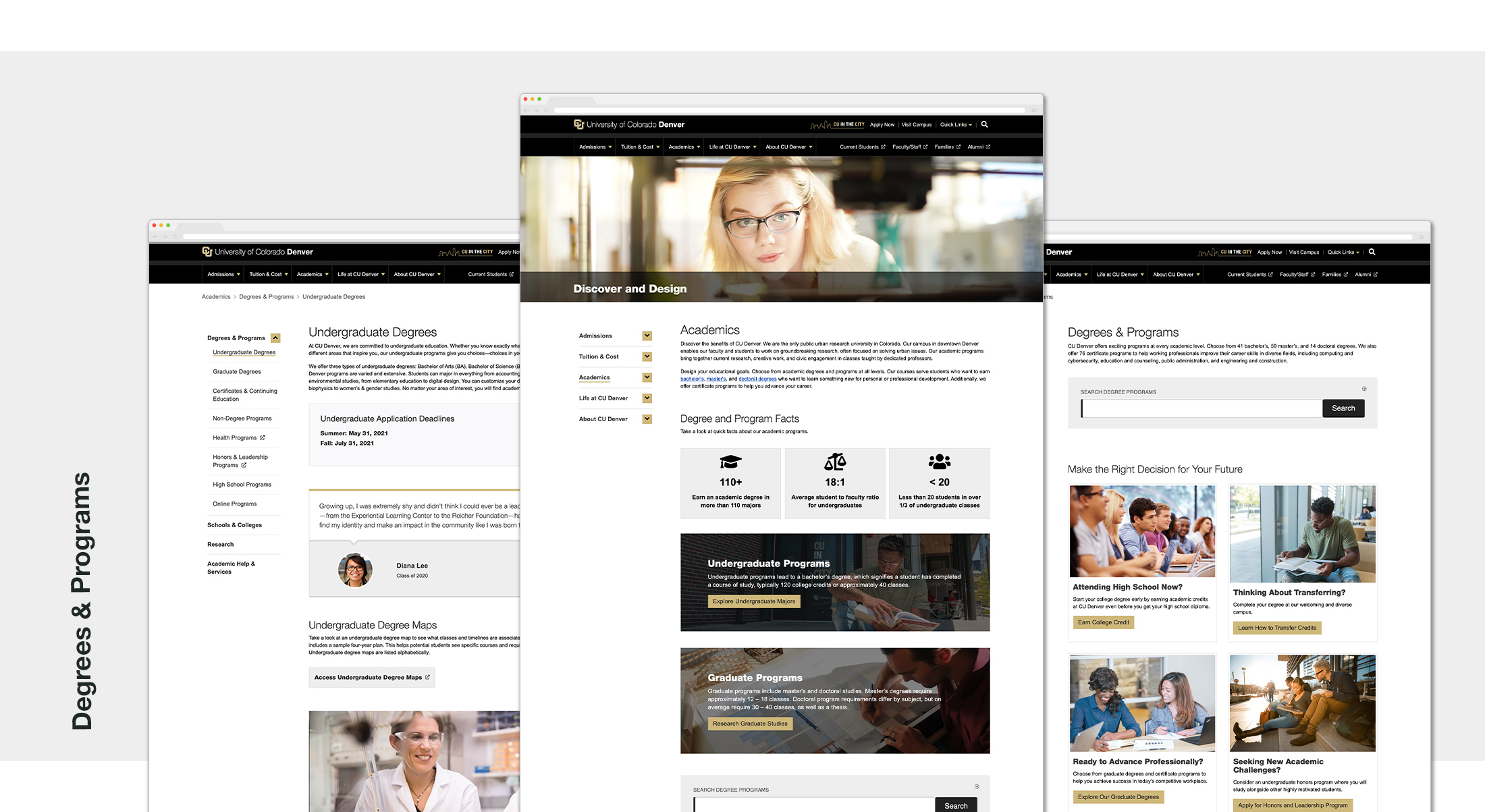
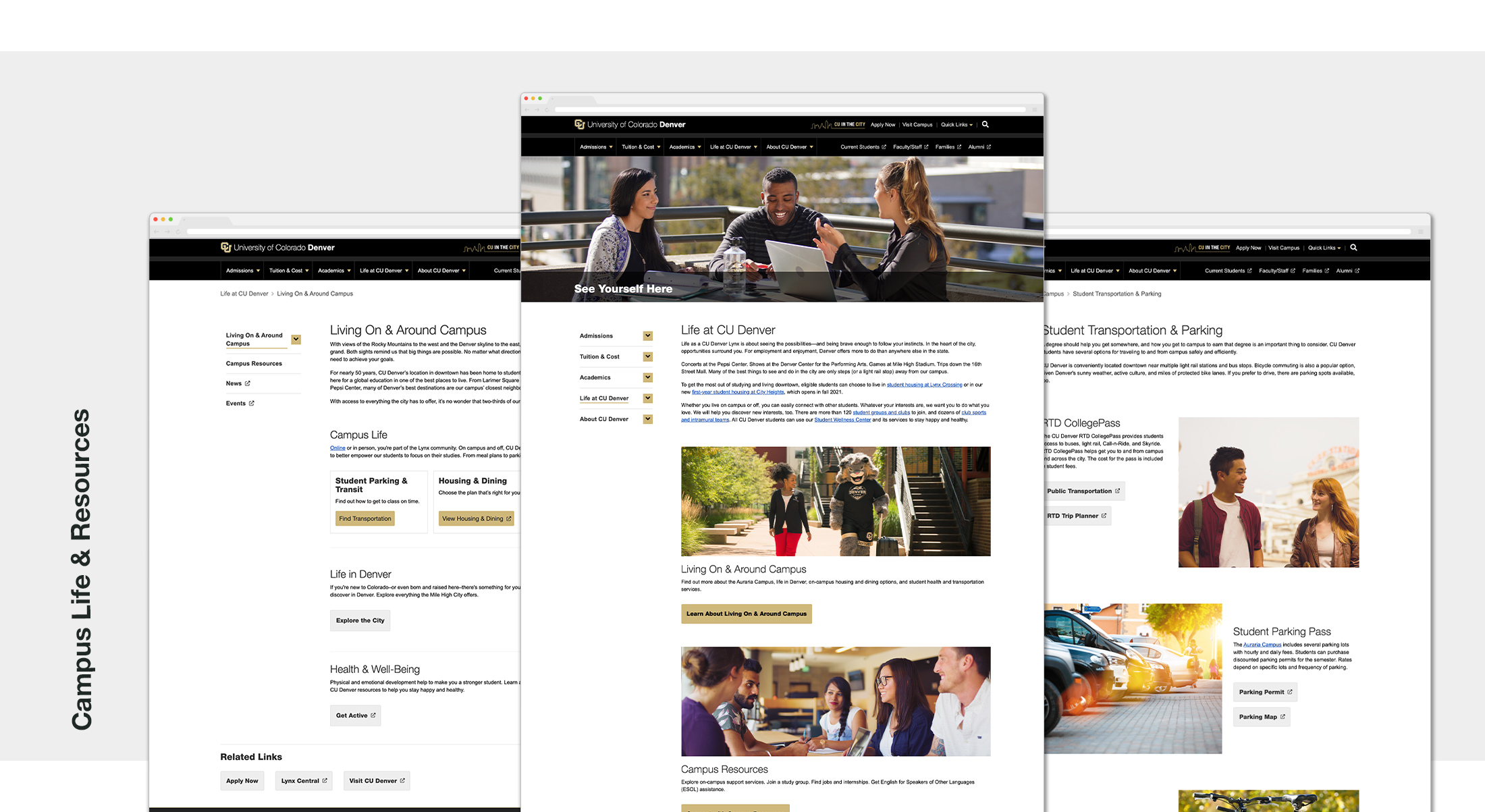
The biggest updates to the site were to reorganize the content to reflect how our audience was looking for it as opposed to mirroring the university’s organizational structure. Secondly was to create a unified back end to the site and accompanying microsites to gain better insight into user journeys.
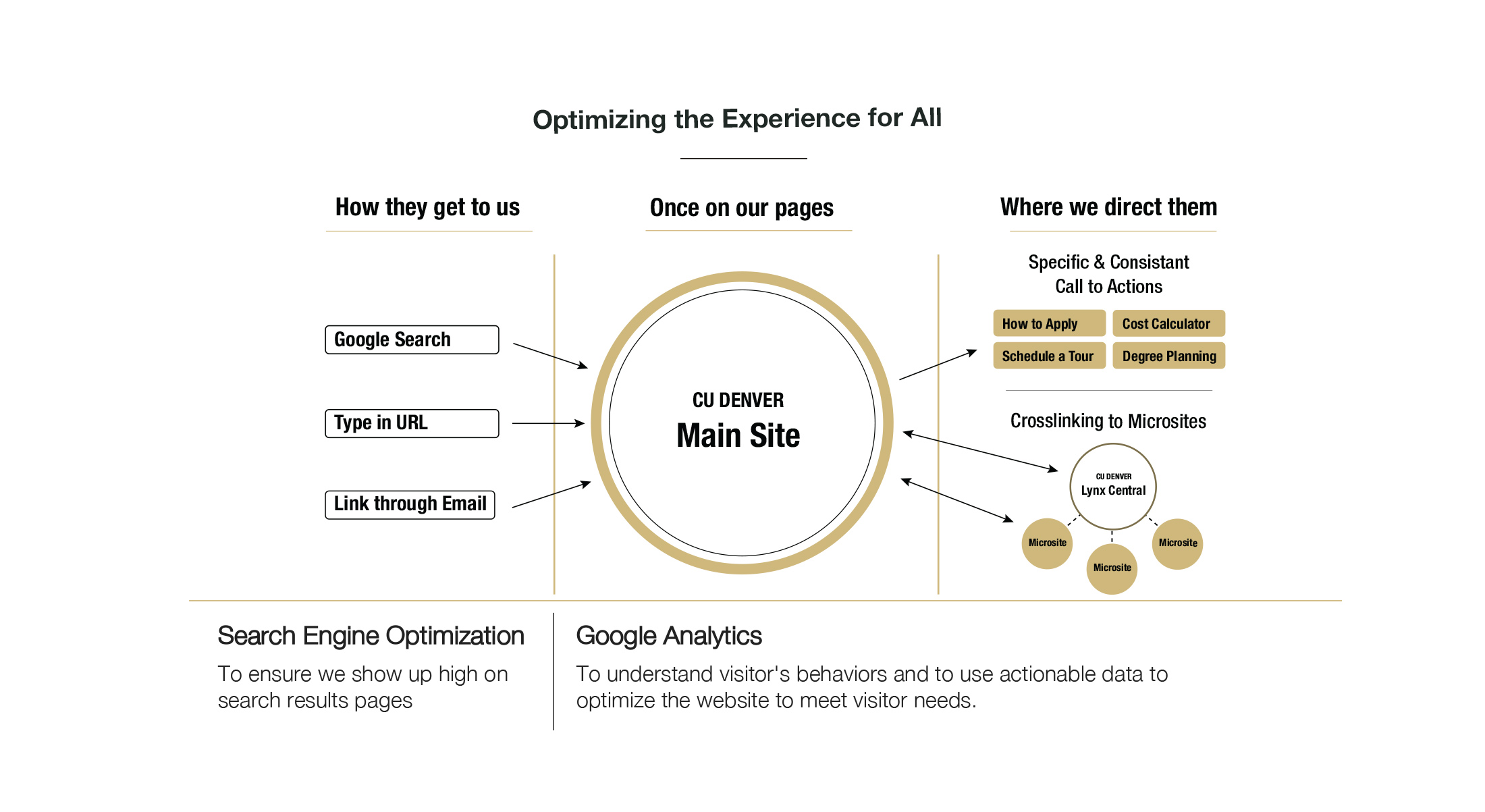
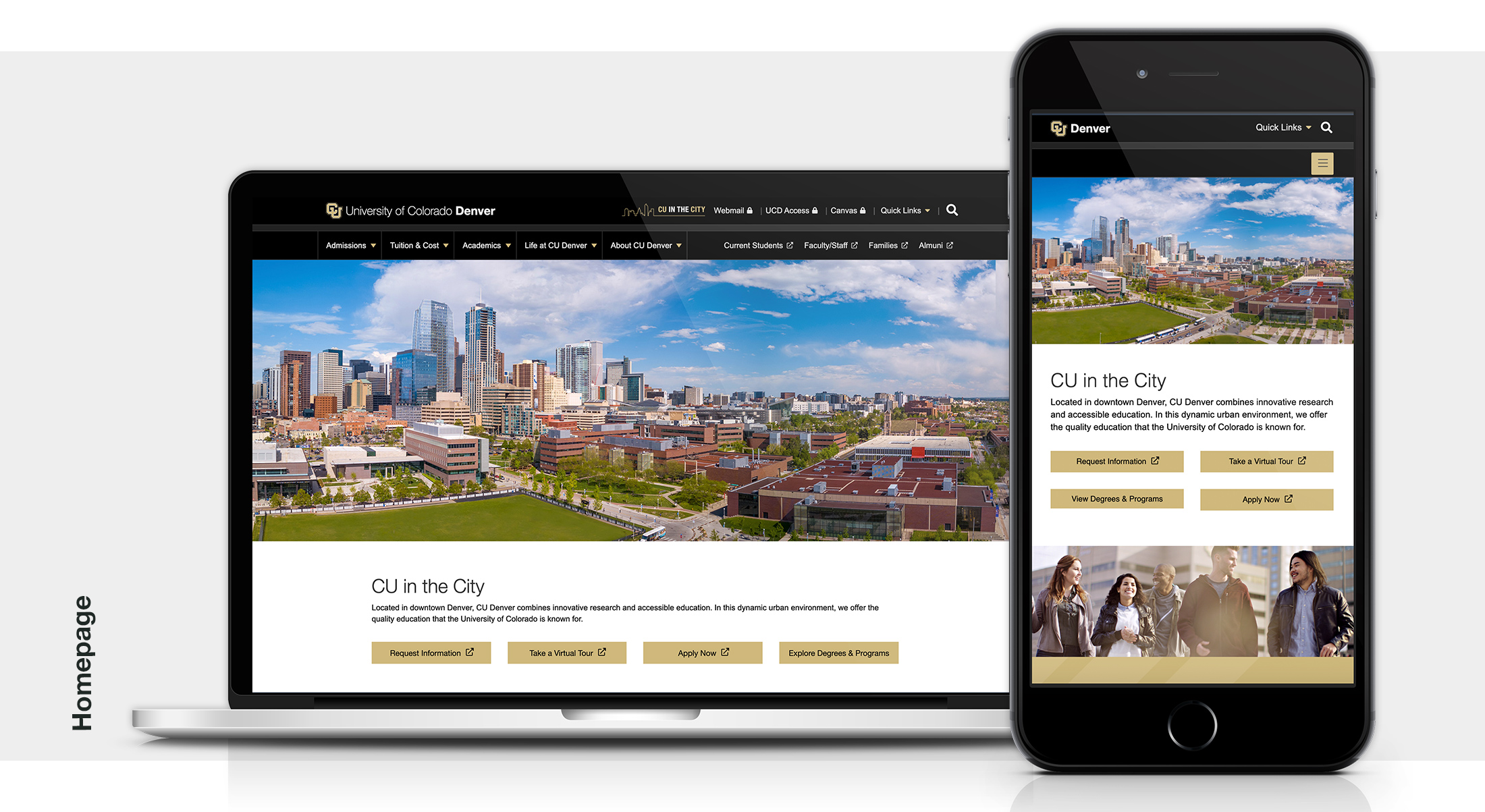
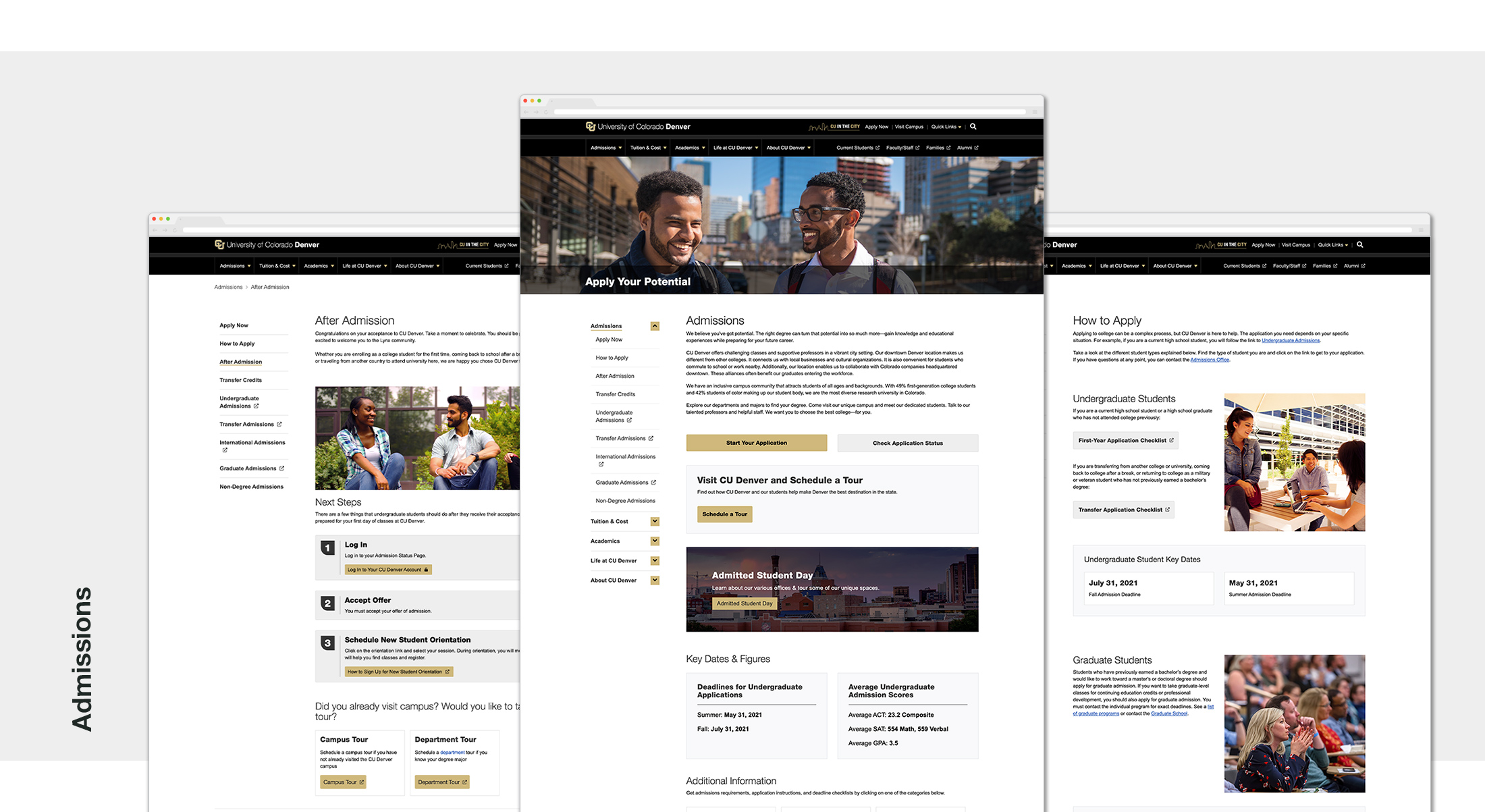
We sought to highlight the most seeked out information for the prospective student audience such as degrees offered, visit campus/take a tour, and apply. All these actions are also revenue drivers for the university.
We elevated CTAs bringing them higher up on pages and visually highlighting key pathways to allow users to more quickly navigate through the site.
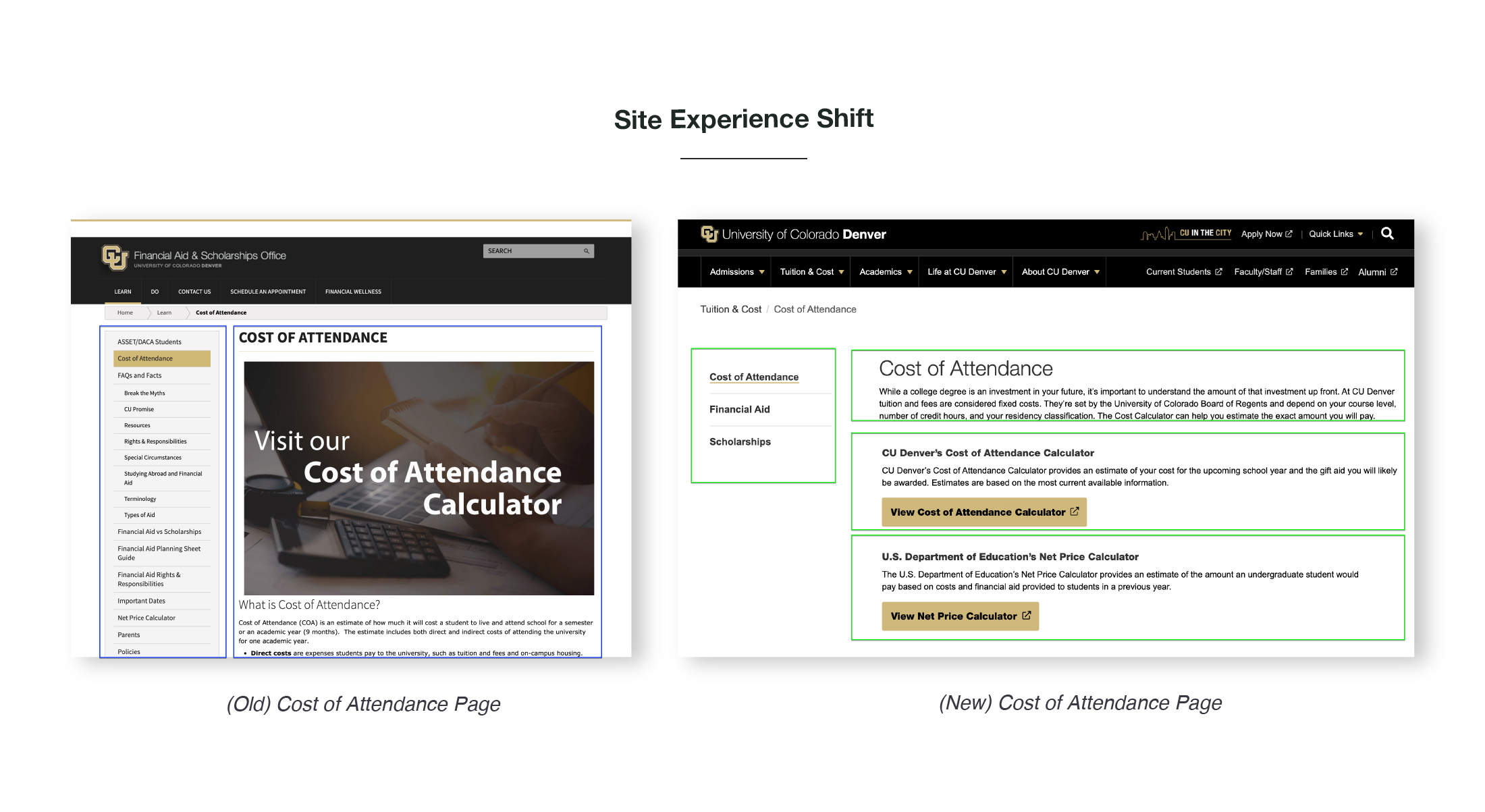
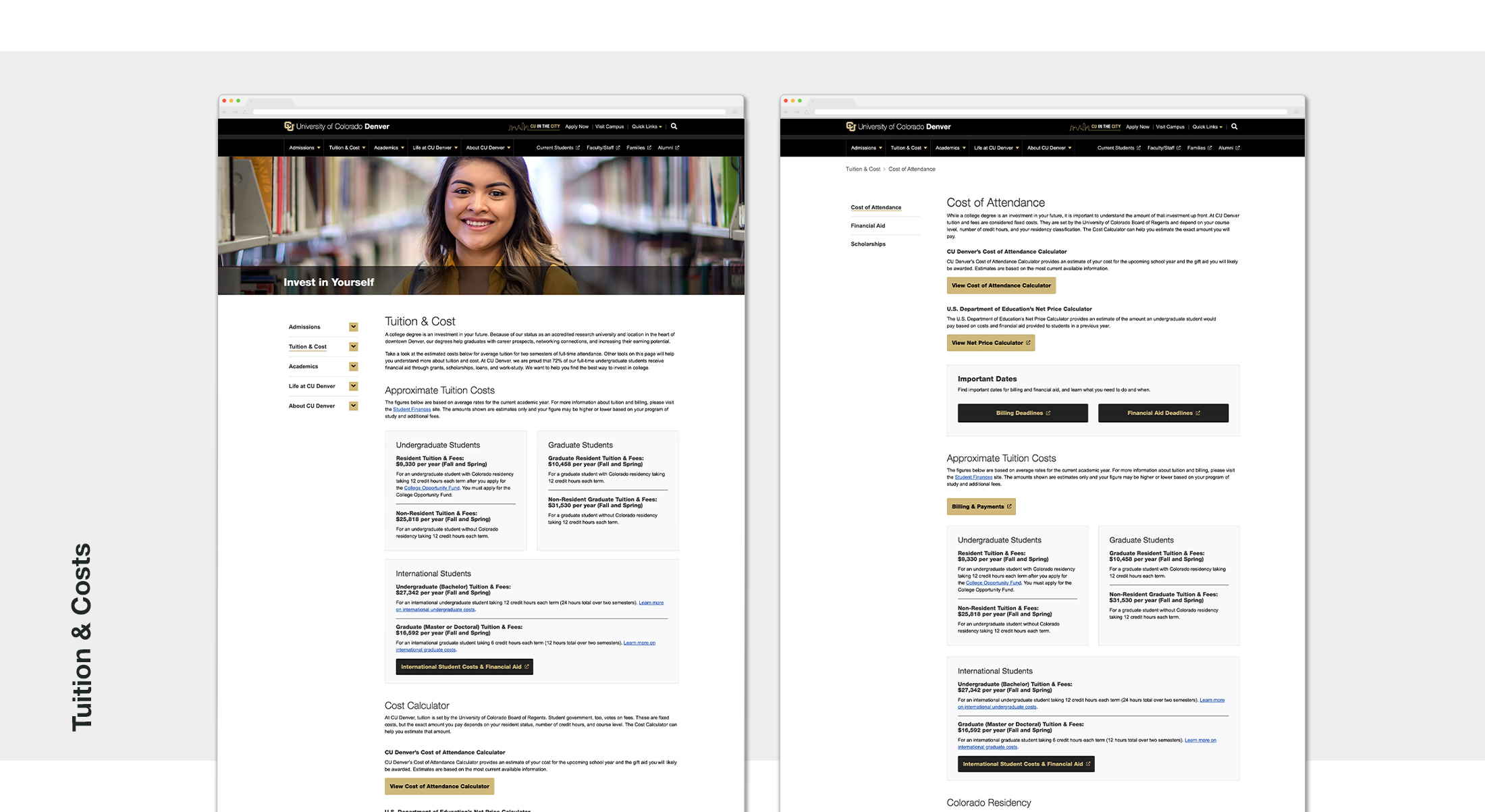
We provided key information missing on the previous sites such as deadlines and typical costs for different types of students
Overall we created a home base that crosslinks to important student admission information and provides additional tools to aid students in the application processes such as degree maps, tuition calculators, and additional resources. The cross linking eliminates the need for repetitive information.





REsults
Early Metrics
- Bounce rate for the homepage has been reduced by 40% down to 14%. Bounce rate on other pages have similar results.
- We’ve seen a higher usage of our online tools like cost calculators, and visits to pages such as tours.
- There is high engagement with apply now CTA’s and promotions such as Free App Days converting to application submissions.
- We’re gaining a clearer understanding for incremental improvements to drive better engagement in the future.
Stakeholder feedback
Congrats to you and the team for the great work on the website. It’s a substantial upgrade that will serve students and the campus well. Nicely done!
Vice President of Comms, CU System Office
That was a home run! Please pass along my congratulations and enthusiasm for the transformed website and it’s future impact on student success.
CU Denver Senior Leadership Member
That was fabulous! The thoughtful work that has gone into the design and development of the new website is stunning. And the way that it will support and elevate the work to create the UNPARALLALED student experience will truly be transformational. I’m so proud of you and can’t wait to visit the new site next week. Many thanks for all you’ve done to polish CU Denver’s shine!
CU Denver Chancellor