03
Site Development
Now that we know what our audiences find valuable from a content standpoint and the tools they are most familiar with, we need to dive into the organizational, interactive and visual aspects of our site and development of details that they find intuitive and as engaging as the content itself.
Site navigation
As stated earlier, one of the key details to this site was going to be a clean and clear site navigation so no matter what audience or where a user enters the site, they are fully aware of how to navigate through the content.
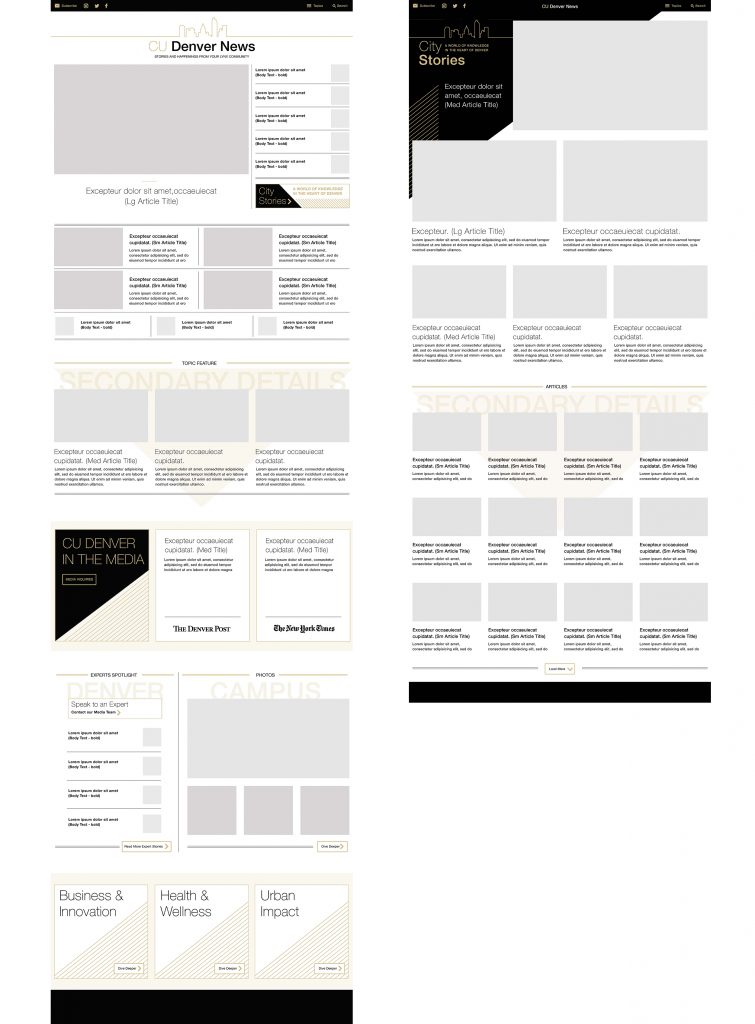
The site navigation was unique for this site as it was in many cases a site within a site.. CU Denver News was the main site which served internal audiences in the past and will continue to do the same in the future. One of the sites landing pages however was to be elevated as the main page for external audiences. Internal leadership also wanted this landing page branded with a different name: City Stories. From a IA standpoint, this creates some issues around user paths and overall navigation.
Site navigation
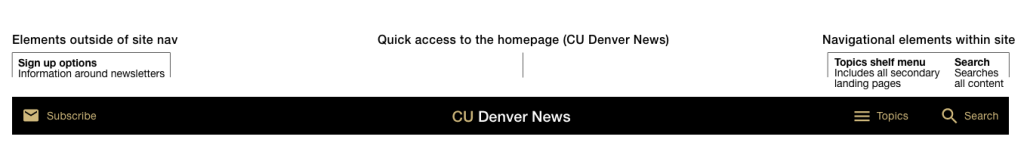
To solve for the challenges stated above, first step was to clean up and simplify the main navigation for the site. To accomplish this we adopted the shelf approach of tucking away all secondary navigation that wasn’t necessary to show at all times but was important for easy navigation such as moving between landing pages, Social icons were relocated to the footer and search functionality was simplified.

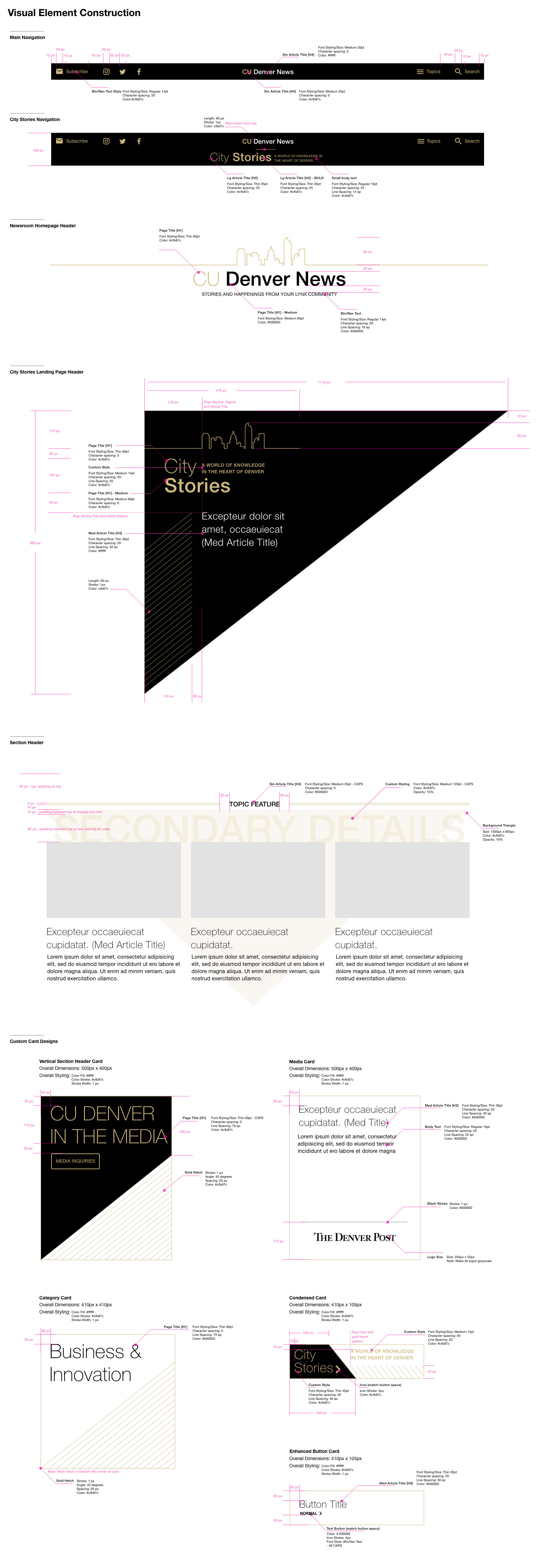
Primary and Secondary Header Identification
Another aspect of the navigation was the balance between the two branded experiences. How can we serve up “City Stories” to external audiences and “CU Denver News” to everyone else within one navigation?
To accomplish this we created a secondary navigation bar. This navigation bar would appear whenever a user was “within” the City Stories part of the site.
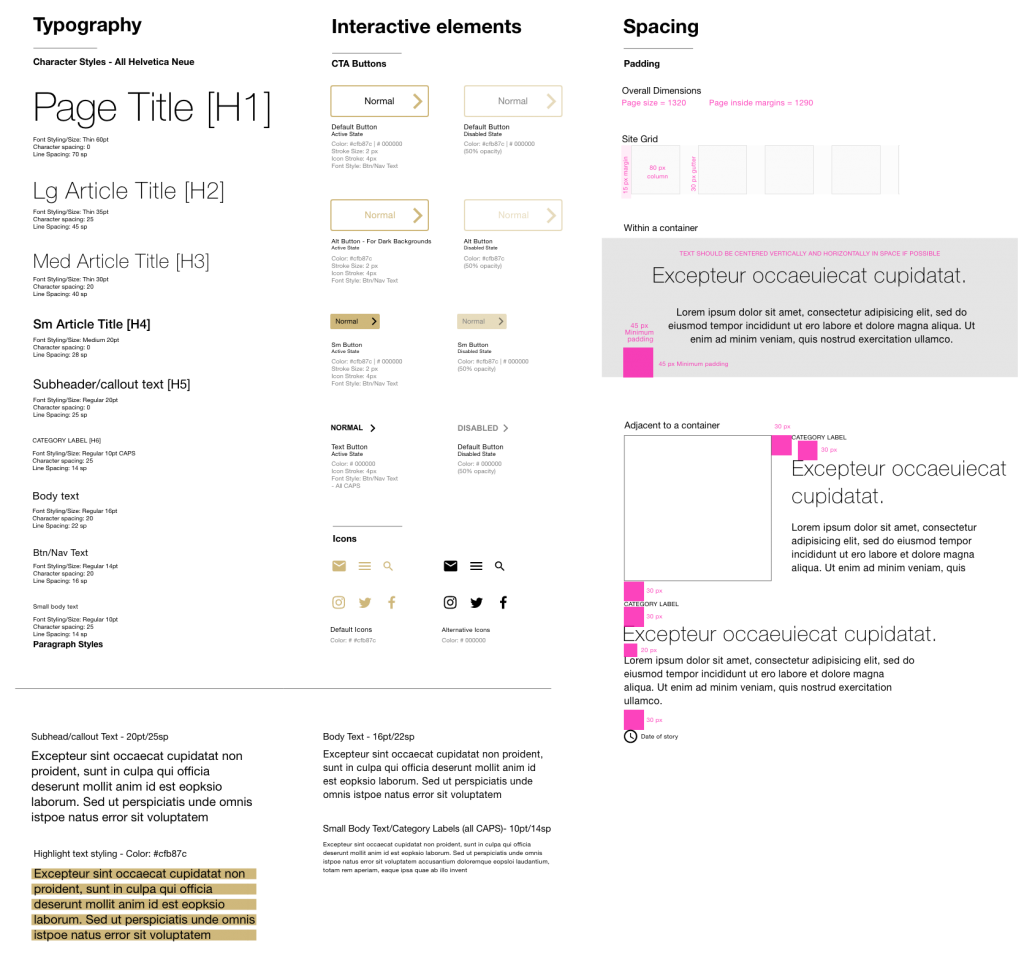
Through visual elements we were able to further differentiate the two sections reversing the dominant color between the two entry pages, making adjustments to the layout and carefully crafting the typographic hierarchy and color scheme.

Flexible Layout
Based on feedback received in the focus groups as well as past learnings from the previous site, the new site needed modularity. To have the ability to shift the priority of content sections vertically on the page, create highlight sections for promotional and timely content as well as to add or subtract content based on information obtained were all high value requests. Let’s look into how some of these areas were designed within the layout:
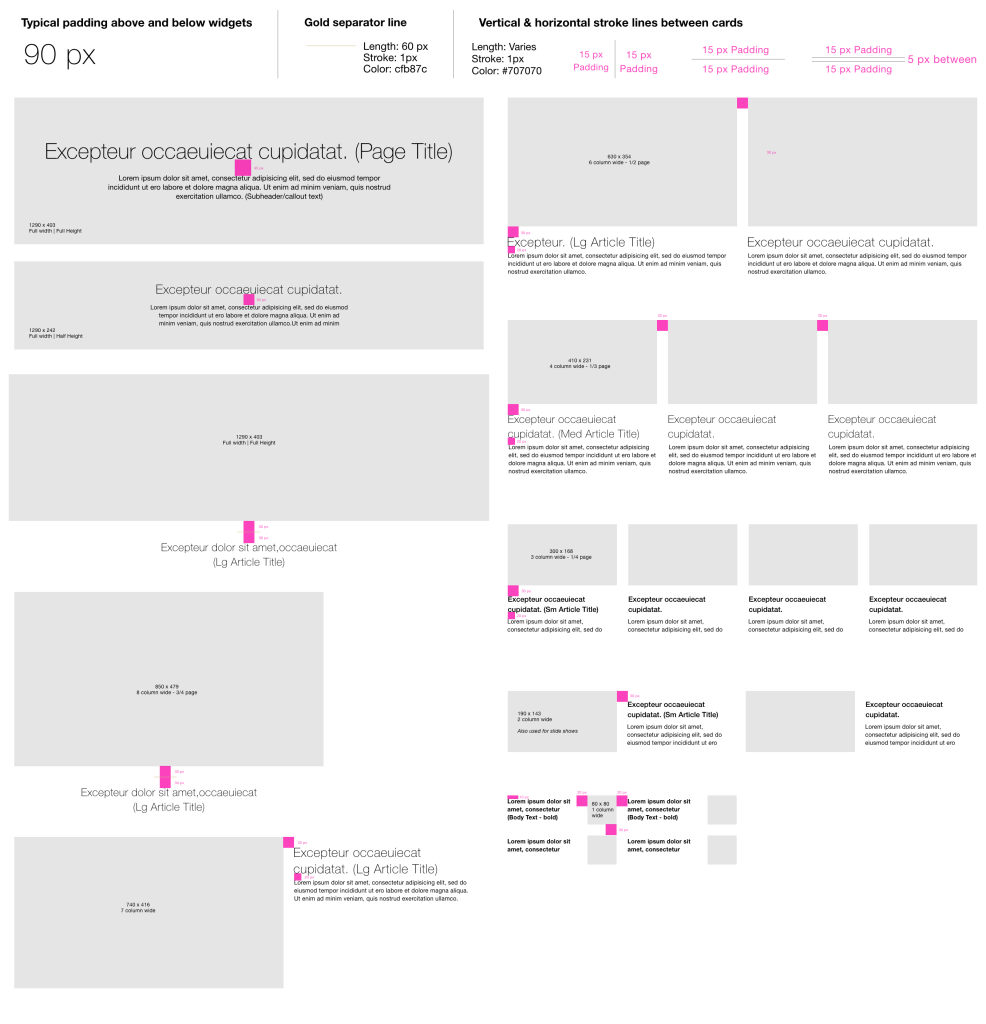
Card System – Modular Construction

Why are modular layouts
are needed for this site?
Creating highlight sections for promotional and timely content
To keep the site content relevant to both the university and the outside audiences, content that aligns to the university’s priorities or ties closely to the larger community needed a vehicle to promote it over other content.
Shifting the priority of content sections vertically on the page
As with any large community, information is always changing and priorities are shifting. The challenge is how due we build a site that can shift and adapt with the environment it represents.
Adding or subtracting content based on information obtained
Because of the wide range of sources within the university ecosystem, the same information isn’t always available for all pieces of content so the challenge is how do you have visual consistency with different information?